個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで 円グラフ おしゃれアニメーション 14選 cssハンバーガーメニューをアニメーションでおしゃれに!四角形シンプルアニメーション背景CSS2 See the Pen Background Animation by Bjorn (@BjornRombaut) on CodePen 使い勝手の良い4色シンプルアニメーション背景CSS See the Pen Sliding Diagonals Background Effect by Chris Smith (@chris22smith)円をアニメーションさせる 先ほどのコードの/* 今は特に何もしない */の部分をいじって、アニメーションさせてみましょう。 radius < 100のときにどんどんradiusを大きくしていって、100を超えたら元に戻るアニメーションを作ってみます。

Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
背景 アニメーション js
背景 アニメーション js-JS製アニメーションライブラリの原理 後編 知っておきたいCSSイージングのお手本 CSSアニメーションで実現! コピペで使えるマイクロインタラクション CSS・SVGとVuejsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けようレスポンシブで滑らかなフレームアニメーションをCSSとJSで実装する方法 Michael Romanov を使って animationduration プロパティに設定した時間(上の例では13s)をかけて背景の位置を徐々にright



ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig
上記情報のアニメーションを背景に実装したく (demojs) によって、margintop で表示位置を調整しているみたいですが(負値を設定することにより強制的に上部に表示)、そういった処理は行われていますか?ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePenDrip Drop Animation (No JS) by Adib Behjat on CodePen 要素に雨を降らせるCSSアニメーション ロゴのようなテキストシャドウエフェクト16種ドロップシャドウ 19年1月31日 CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選
Animatecssはアニメーション効果のスタイルシートコレクションです。 jQuery Easing Plugin jQuery jQuery Easing Plugin はjQueryのイージング(アニメーション効果)を拡張するプラグインです。 ここでは要素へのイージングのサンプルを掲載しています。 背景 fullPagejs #1誰か「Vantajs」速くしてくれないかな・・・ てか、全面にアニメーション背景やってるからそりゃ遅くもなるんだけども・・・ だーーーけーーーどーーー 俺俺俺俺は「ハイパーWEBクリエイター」!!!! 実験検証調子どう!!!!こんにちは! ライターのナナミです。 みなさん、色々なサイトを見ていて、こんな感じのボタンとかを見たことはありませんか? こんな風に回転させてみたり アニメーションを作るライブラリといえばこれ!というほどポピュラーなライブラリです。
Bouncejs:バウンドするようなアニメーション 「Bouncejs」は、バウンドするようなアニメーションを簡単に作成できるJavaScriptライブラリです。demoを見るとイメージ湧きやすいです。 公式サイト:Bouncejs ダウンロード:tictail/bouncejsその3 幕のように背景が上がるアニメーション See the Pen CSS Tips 幕のように背景が上がるアニメーション by Takuro Sakai on CodePen 上がってくる背景はbeforeをposition absolute;で要素いっぱいにして表示します。Raindropsjs See the Pen Raindropsjs Demo by Mana on CodePen Webサイト|GitHub Raindropsjsを使えばぴちゃんぴちゃんと水面にしずくが落ちているような動きが加えられます。jQueryとjQuery UI、Raindropsjsのファイルを読み込んでスタート。 HTML



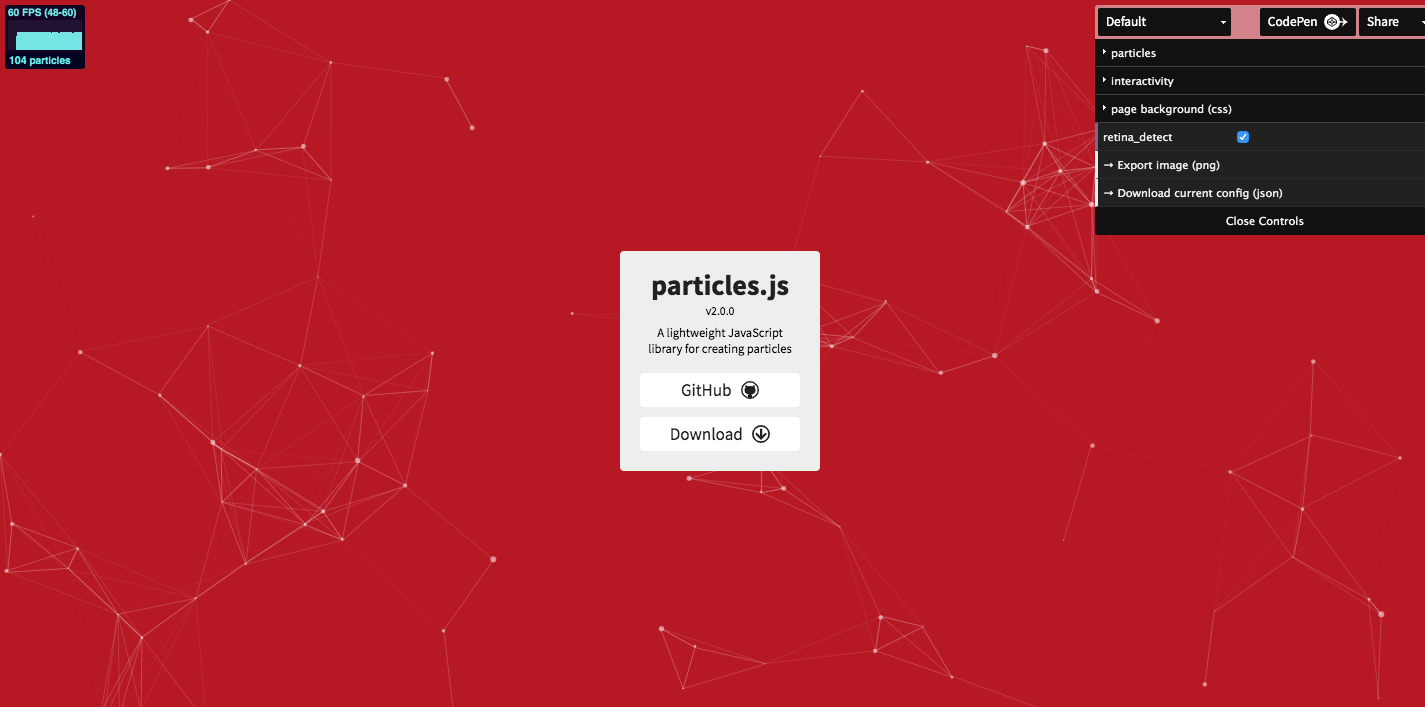
Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス



Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
Bouncejs:バウンドするようなアニメーション 「Bouncejs」は、バウンドするようなアニメーションを簡単に作成できるJavaScriptライブラリです。demoを見るとイメージ湧きやすいです。 公式サイト:Bouncejs ダウンロード:tictail/bouncejsアニメーションは @keyframe を使って表現。CSSでアニメーションを描画する基本的な記述方法は過去記事「CSS3アニメーションに挑戦!色が移り変わる背景 Threejs Loader by Lennart Hase (@motorlatitude) on CodePen背景 > Hello World!!



Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス
四角形シンプルアニメーション背景CSS2 See the Pen Background Animation by Bjorn (@BjornRombaut) on CodePen 使い勝手の良い4色シンプルアニメーション背景CSS See the Pen Sliding Diagonals Background Effect by Chris Smith (@chris22smith)個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで 円グラフ おしゃれアニメーション 14選 cssハンバーガーメニューをアニメーションでおしゃれに!アニメーション用のプラグインは色々ありますが、ずっと動き続けていて、なおかつIE7,8あたりも対応している方法はないものか。 と探して行き着いた方法がこちらです。 CSSのbackgroundsizeで背景画像をレスポンシブ対応する方法 slickjsで作るjQuery


Swift Parallax 要素や背景をスクロールに合わせてアニメーションさせるjqueryプラグイン Jshc



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス
まずはこちら御覧ください。 See the Pen particlesjs by Vincent Garreau (@VincentGarreau) on CodePen0 マウスオーバーで反応するし、クリックで増殖したりします。 なんだか気持ちいいですね。さまざまなアニメーション 他にも様々なアニメーションを実装できます。 簡単な例が以下です。 クリックすると消えるアニメーション See the Pen gGPdGm by Mineo on CodePen クリックすると背景が黒になり、角丸が入ります。 See the Pen JrGaWg by Mineo on CodePen④カメラワークで背景を動かす "アニメーション・トレーニング #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver1914対応 CLIP STUDIO PAINTのアニメーション機能を使って、アニメーションを作ってみましょう!この講座は、はじめてアニメーションを作る


ブラウザの背景全体に画像を表示する ランダム配置とアニメーション Jquery連載03 Html5でサイトをつくろう



Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳
JS製アニメーションライブラリの原理 後編 知っておきたいCSSイージングのお手本 CSSアニメーションで実現! コピペで使えるマイクロインタラクション CSS・SVGとVuejsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けようとても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubblybg」の使い方をご紹介します。 目次1 bubblybgの実装方法2 オプション3 カスタマイズ bubblybgの実装方



背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン


Jqueryで背景画像をアニメーションで無限ループさせる Webopixel



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk



スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday



18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends


3dのクールな線形アニメーションをブロックの背景にするjs Phpspot開発日誌



個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン



Jquery ページにアクセスするたびランダムで異なる背景色 背景画像にしたいときの方法 福岡のホームページ制作会社 シンス株式会社



元の背景 アニメーション Js 最高のアニメ画像



Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳



Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program



要素を回転させるcssアニメーションサンプル集 One Notes


Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel



Js 背景画像をアニメーションさせて サイトの印象をガラッと変えるスクリプト コリス



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog



Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig



Particles Js 背景アニメーション K S Note



Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Jquery 背景色をスムーズにグラデーション変化させる Spectrum の使い方 株式会社オンズ



Htmlとcssで背景に動画を流す フロントエンド Kigiroku



リッチな背景アニメーションを描画できるライブラリ Vanta Js Qiita



背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



ファーストビューの動きが面白いwebサイト Webクリエイターボックス


Scrollreveal Js スクロール時にオブジェクトが流れるようなアニメーションを実装するスクリプト Jshc



厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト


Akisame


Jqueryプラグイン サンプル その他 Skuare Net



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp


サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



Pixi Jsでcanvasをカンタンに触ってみよう パーティクル編 株式会社lig



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー



Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス



ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig



Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media


生き生きとしたモーションを作れるjsライブラリ Mo Jsがすごい Dwango Creators Blog ドワンゴクリエイターズブログ



ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ



背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog


自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌



最新背景 アニメーション Jquery 最高のアニメ画像



Javascript Anime Js でピクセル背景アニメーション Youtube



Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社


Vanta Jsを使用しておしゃれな背景アニメーションを実装してみた Creator Note



2段階でアニメーションさせるスクロールエフェクト Oku Log



ファーストビューの動きが面白いwebサイト Webクリエイターボックス



Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社



Ambient Canvas Backgrounds Javascriptで背景アニメーションを生成 Moongift



Particles Jsを使って簡単に幾何学的なアニメーションを作る 株式会社lig



Jquery ポリゴン状のアニメーションを描画するgeometryangleの使い方 Into The Program



冬らしい雪の背景アニメーションを実装するためのプラグイン Particles Js Taka S Blog



Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス



Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog



どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



背景がオーロラのように変化していくcssだけで作られたコード 9inebb


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim



Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ


パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



L Webデザイン 背景アニメーション エフェクト15選 Dai Note



インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト



波の動きの背景を作成することができる Wavie Js E Mc 的日常


サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



2段階でアニメーションさせるスクロールエフェクト Oku Log



Particles Js 背景アニメーション K S Note



Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ



サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



背景に幾何学的なアニメーションを表示するparticles Js Qwerty Work



Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス



面白い動きや便利な機能をjsで実装 その3 一目で印象に残るアニメーション背景を作成 マーカーネット株式会社


サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン



Particles Js 背景アニメーション K S Note


44 Particles Js 幾何学的なアニメーションを表現する One S Way Blog



アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo



超簡単 Scrollrevealでスクロールで要素をアニメーション表示する方法



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



14年総まとめ Jqueryのプラグインとスクリプト100選 コリス


